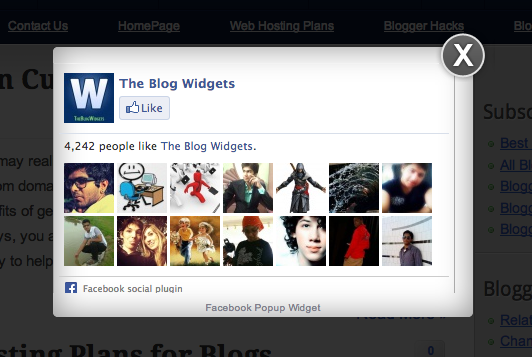
Here's a fantastic way to increase facebook likes for your blog or website. Add this enticing widget to your site and a facebook like box will pop up with the lightbox effect when a user visits your page. The facebook widget will show up on your page about 20 seconds after the page loads (but can be customized). This is a surefire way to dramatically increase your likes.
need to manually copy and paste the script into your template.
If you've installed the widget by clicking "Add to Blogger" you'll need to locate the code in order to make customizations. In order to find the html go to the blogger dashboard>Layout. Click "edit" on the "HTML/Javascript" gadget.
Enter your facebook username
Search for http://www.facebook.com/theblogwidgets and replace it with your site's facebook page URL.
Change the 20 Second Time Delay
By default the widget pops up 20 seconds after the page finishes loading. Search for the code below and change the number 20000 to a greater or lesser number.
1 second = 1000. 10 seconds = 10000. 60 seconds = 60000.
Popup every time the page loads
By default, the like box widget only shows up the first time the user visits your page. If you would like the facebook box to popup every time the page loads, then remove this line of code:
Display only when user visits your homepage
You can do this by surrounding the widget code with these conditional tags below. Go to Template > Edit HTML. Now search for the </body> tag. Place the facebook popup widget right
above this body tag. Make sure to include the conditional tags below.
If you're still having trouble with the popup widget, please leave a comment below. I am happy to help you!

Add Widget to Your Site
Add the following code anywhere in the body section of your template. Or simply click the "add to blogger" button for blogspot blogs. For Wordpress themes, Weebly templates, and Tumblr, you willneed to manually copy and paste the script into your template.
How to Customize
Where to find the code?If you've installed the widget by clicking "Add to Blogger" you'll need to locate the code in order to make customizations. In order to find the html go to the blogger dashboard>Layout. Click "edit" on the "HTML/Javascript" gadget.
Enter your facebook username
Search for http://www.facebook.com/theblogwidgets and replace it with your site's facebook page URL.
Change the 20 Second Time Delay
By default the widget pops up 20 seconds after the page finishes loading. Search for the code below and change the number 20000 to a greater or lesser number.
1 second = 1000. 10 seconds = 10000. 60 seconds = 60000.
Popup every time the page loads
By default, the like box widget only shows up the first time the user visits your page. If you would like the facebook box to popup every time the page loads, then remove this line of code:
Display only when user visits your homepage
You can do this by surrounding the widget code with these conditional tags below. Go to Template > Edit HTML. Now search for the </body> tag. Place the facebook popup widget right
above this body tag. Make sure to include the conditional tags below.
Having trouble seeing the facebook widget?
By default, this facebook like box widget is only displayed once every 30 days. You may need to delete your cookies if you would like to see it again. Or check out the "How to Customize" section above, in order to display the widget every time a user visits your site.If you're still having trouble with the popup widget, please leave a comment below. I am happy to help you!
Another Facebook Like Box Widget...
You should also check out the Floating Facebook Like Box. Conveniently located on the right side of the web page; your visitors will be able to like your facebook page at any time.





Post a Comment